Using gyroscope-based hand gestures to improve user experience
All content producers are trying to innovate new hooks that grab human attention. The most recent trend is short-form videos (Reels, stories, and Youtube shorts), which are used heavily in almost all social and content apps because of the substantial impact of user interaction.
And this refers to allowing new policies that will enable individuals to post freely on the internet and utilize the available platforms.
The Challange
Enjoying short-form videos can mean lots of time spent on the internet, which is associated with exhaustion from browsing the internet and, thus, an increasing need for an aiding tool to help the users.
For instance, some people have pain in their thumbs, which lessens their ability to scroll over the screen of an internet-enabled device, which happens after spending a long time using the device. The reflection will explore an innovative tool available for users who use one hand to navigate short-form content.
I believe the gyroscope is a feature that can be a pleasing alternative that offers a new experience for the targeted users.
When does this happen?

Users continuously consume a lot of time while using their mobile devices, specifically for entertainment purposes like watching reels, which causes hand pain, especially for the thumb joint, especially when using the thumb for scrolling up and down for more than one hour.
Navigate Intuitively
The gyroscope is a microdevice that consists of a disc mounted to spin rapidly around an axis (Armenise & Ciminelli, 2020).
The gyroscope’s sensitivity is incredible; it feels like it is activated by your brain, not by your hand!
So moving the hand at a slight angle that is barely noticeable will crawl to reveal more content.
Gyroscope In Mobile Devices
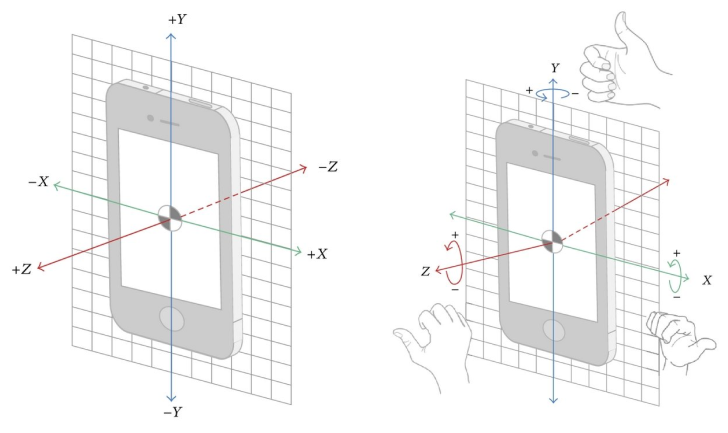
Utilizing a gyroscope to measure the accelerometer’s velocity along the x, y, and z axes. It was used in many different techniques and fields, like navigation, wellness, gaming, and many more. Here are some examples:

Gyroscope In Content Browsing
The gyroscope can deliver a seamless experience by tilting the mobile device up and down along the Y axis, which offers the ability to scroll between screen components that have a specific height for each post, regardless of the content type, for the sake of reducing the use of the thumb heavily.

Content Size
Determining the size of posts is essential to assist hand movement and the gyroscope sensitivity to measure how much the user needs to tilt their hand up or down to jump back and forth between different contents.
The social content depends on the following sizes to represent short video content, whether the label is a reel or any other similar video type. Those types usually have the same time duration, which is less than one minute, and they share the transition experience and functionality.

Targeted users

The findings indicated that 70% of the respondents used Facebook and Instagram, 40% used TikTok, 20% used Snapchat, and 40% used Pinterest. Moreover, 90% enjoyed watching the short-form video (reels)
Furthermore, 40% of the respondents were annoyed by the experience of sliding up and down to reveal content on their favorite social media platform. 70% of participants enjoyed watching short-form videos for more than 2 hours, and the rest were between 1 and 2 hours.
40% feel hand pain from browsing on their mobile devices, which makes them switch the device between hands to continue. Most of the participants enjoy browsing early morning and directly before sleeping.
A significant number of the respondents (80%) stopped using their devices because they were busy. 100% of the respondents use one hand and spend their time on social media applications.
How it works
By linking the gyroscope sensor with the desired content, The gyroscope can respond to changes with a hand gesture. Any movements can be calculated and connected with
a particular output on the application.

Thus, the size of the short-form videos is defined, and the gyroscope can move from one video to another without the old-fashioned experience that depends on using the to scroll up/down.
Moreover, by shaking the device, we can refresh the current content and download the newest one, and this is by taking the user to the top of the screen again.